
※ 본 포스팅은 탑평생교육원에서 진행한 신미라 선생님의 강의를 듣고 공부한 내용을 정리한 것입니다.
목차
1. SNS 로그인 연동
카페24는 쇼핑몰 고객들이 각종 SNS 계정으로 로그인을 할 수 있도록 연동 기능을 제공합니다. 연동을 지원하는 SNS는 네이버, 구글, 페이스북, 라인, 애플, 야후재팬입니다. 이 중 구글 로그인 연동을 해보겠습니다.
2. 구글 로그인 연동하기
2-1. 구글 개발자센터 설정
▼ 구글 개발자센터에 들어갑니다.
Google 클라우드 플랫폼
로그인 Google 클라우드 플랫폼으로 이동
accounts.google.com
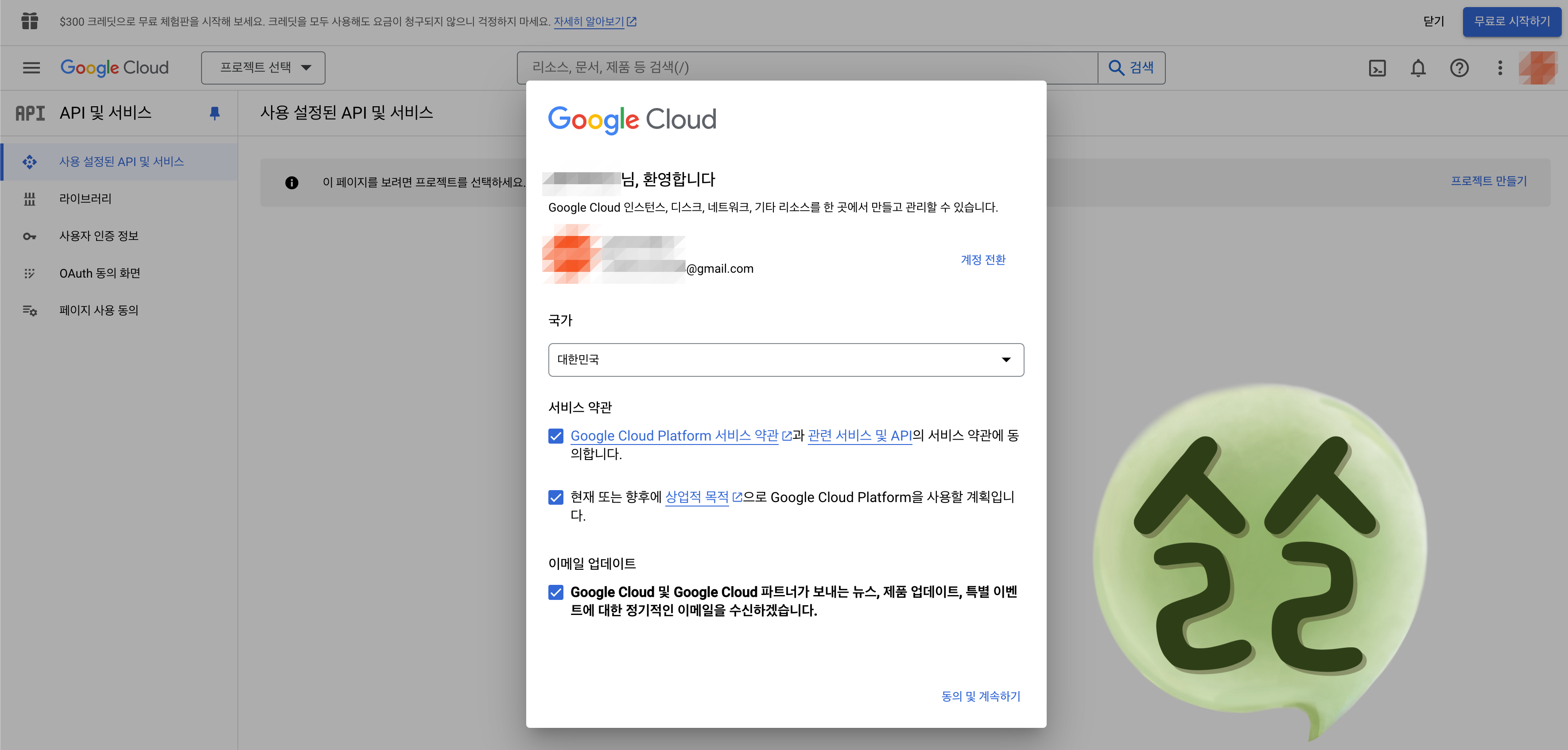
▼ 구글 계정으로 로그인합니다. 서비스 약관에 동의하고 [동의 및 계속하기]를 클릭합니다.

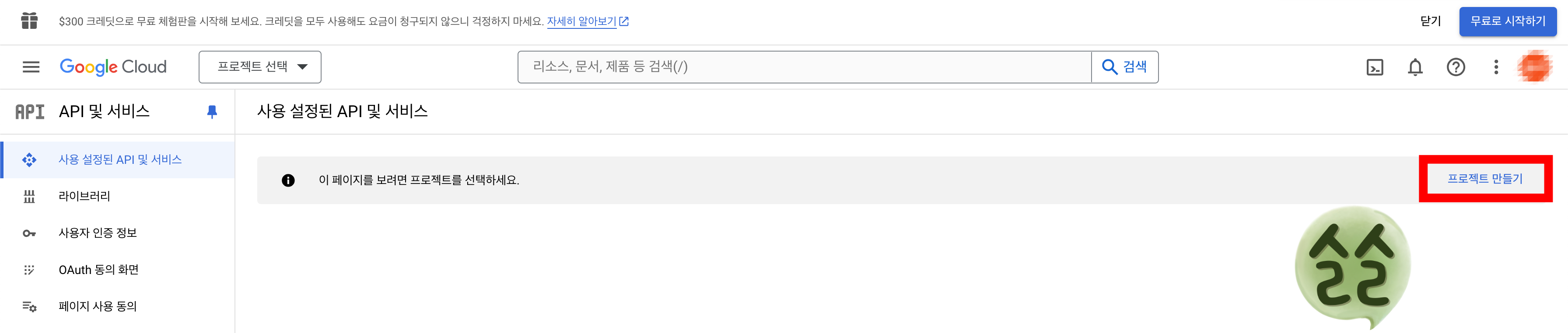
2-1-1. 사용 설정된 API 및 서비스
▼ 우측에 [프로젝트 만들기]를 클릭합니다.

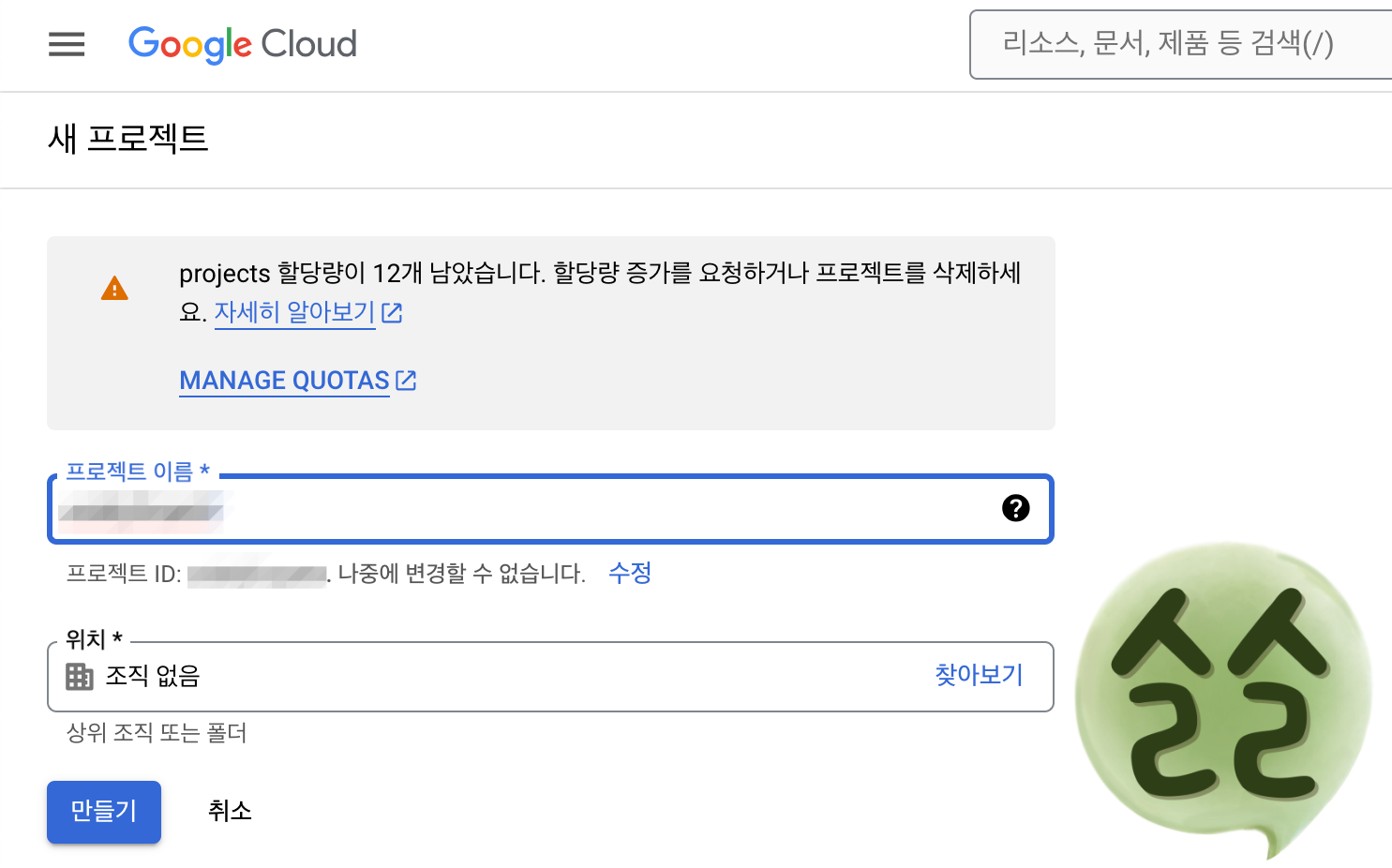
▼ [프로젝트 이름]을 지어주고 [만들기]를 클릭합니다. [프로젝트 이름]은 나중에 어떤 사이트인지 구분할 수 있도록 쇼핑몰명으로 하시는 것을 추천드립니다.

※ 프로젝트 개수에 제한이 있다고 합니다. 더 이상 사용하지 않는 프로젝트는 설정에서 종료 버튼을 눌러서 삭제할 수 있습니다. 삭제를 한다고 해서 바로 지워지진 않습니다. 30일 이내에 삭제를 중지할 수 있습니다.
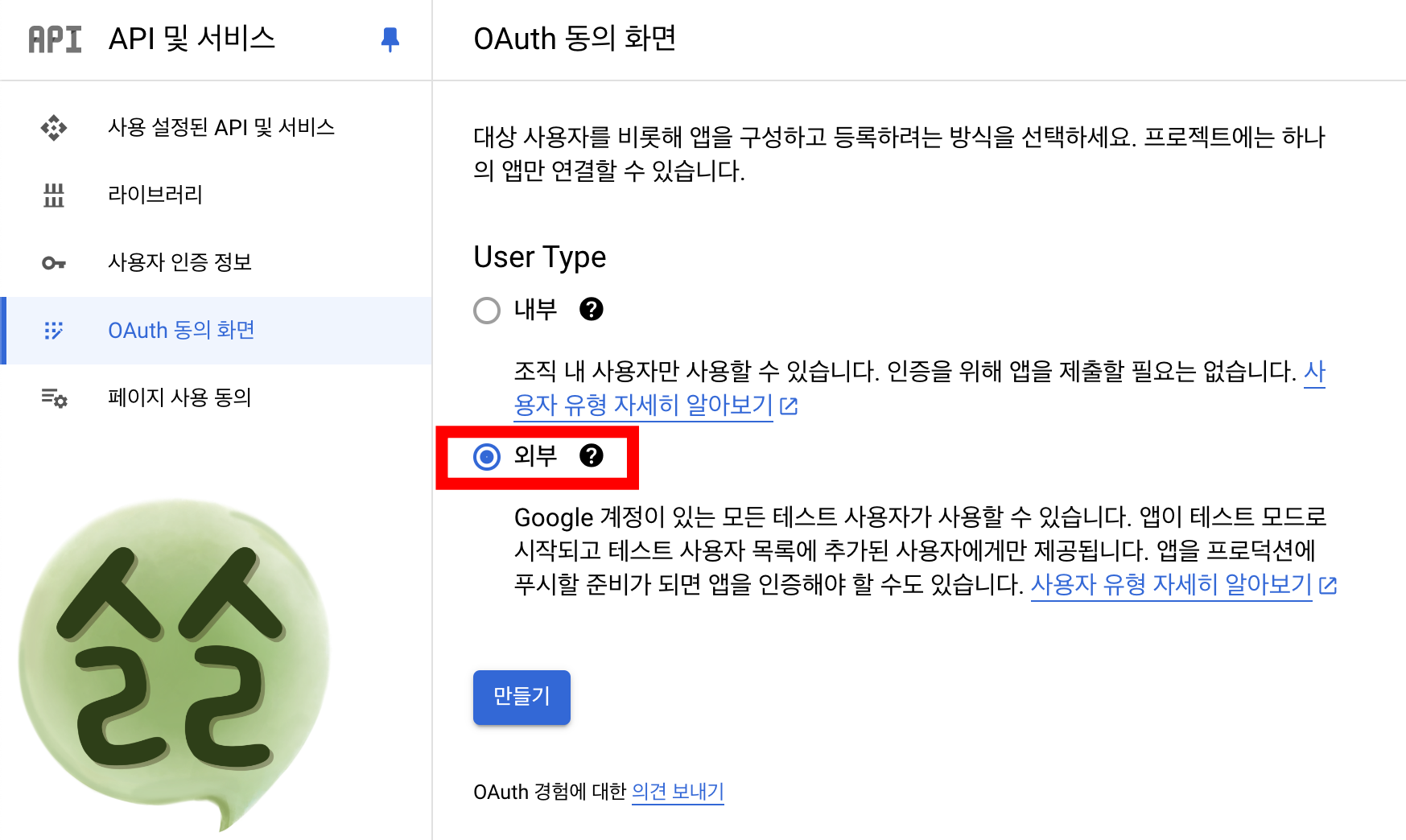
2-1-2. OAuth 동의 화면
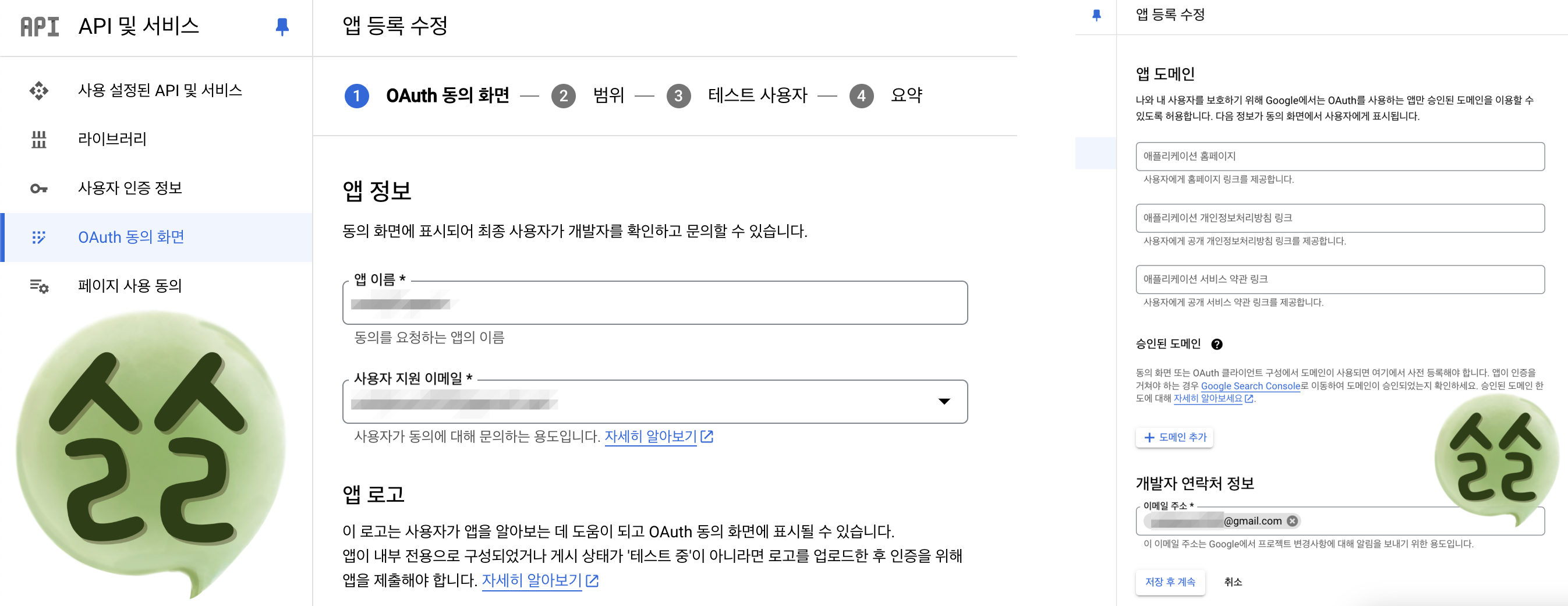
▼ [OAuth 동의 화면]에서 [외부]를 선택하고 [만들기] 버튼을 눌러 줍니다.

▼ [*]가 달려 있는 항목만 입력해 주고, 없는 항목들은 건너뛰셔도 됩니다.

2-1-3. 사용자 인증 정보
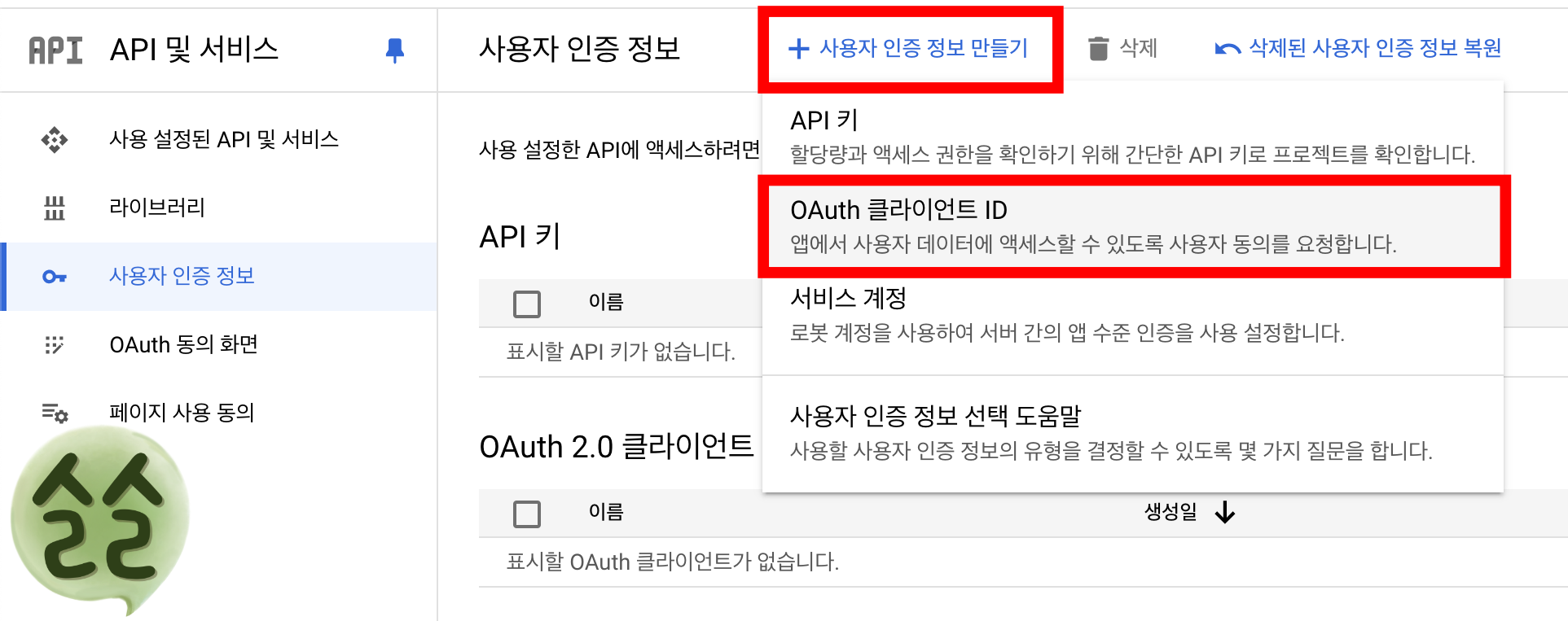
▼ [사용자 인증 정보]에서 [+ 사용자 인증 정보 만들기] - [OAuth 클라이언트 ID]를 클릭합니다.

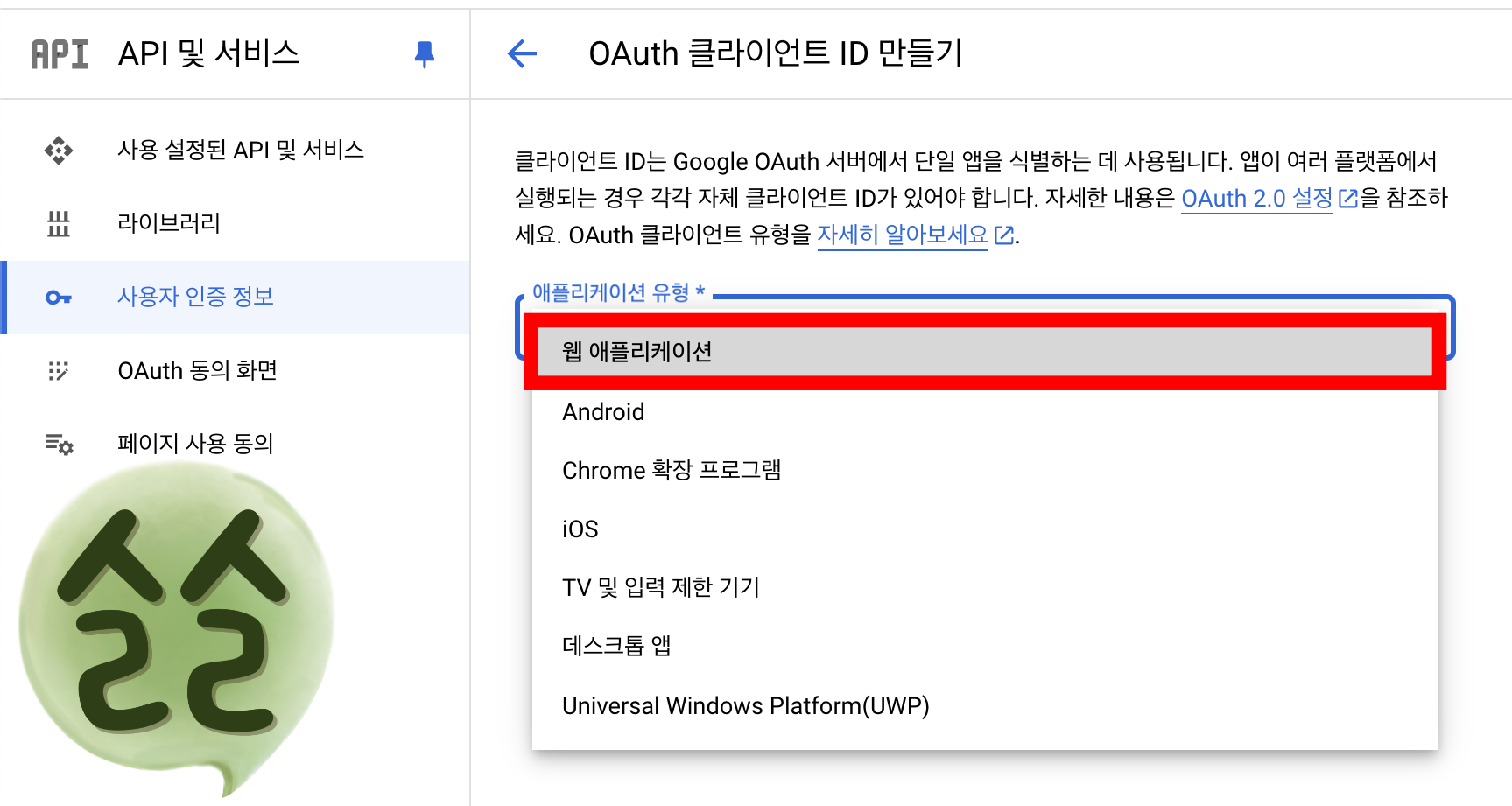
▼ [애플리케이션 유형 *]에서 [웹 애플리케이션]을 선택합니다.

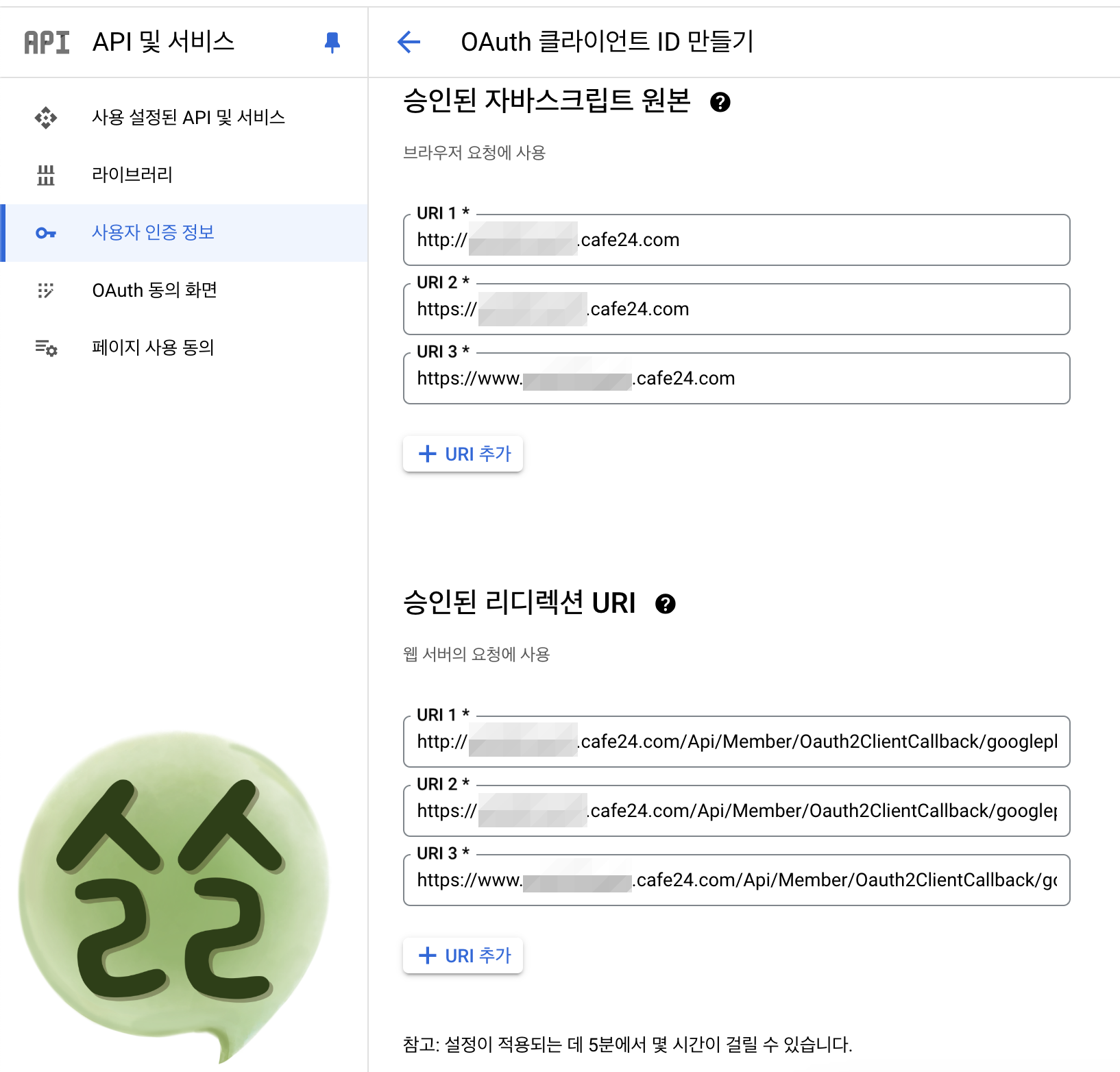
▼ [승인된 자바스크립트 원본]과 [승인된 리디렉션 URI]는 아래와 같이 입력해 주세요.
| 승인된 자바스크립트 원본 | - http://쇼핑몰 주소 - https://쇼핑몰 주소 - http://www.쇼핑몰 주소 |
|---|---|
| 승인된 리디렉션 URI | - http://쇼핑몰 주소/Api/Member/Oauth2ClientCallback/googleplus/ - https://쇼핑몰 주소/Api/Member/Oauth2ClientCallback/googleplus/ - http://www.쇼핑몰 주소/Api/Member/Oauth2ClientCallback/googleplus/ |
↘ 세 개씩 다 넣어주세요. (하단에서 복사해 가세요.)
http://
https://
http://www.
↘ [승인된 자바스크립트 원본]에는 내 쇼핑몰로 들어올 수 있는 모든 주소를 입력해 준다고 보시면 됩니다. 만약 여기에 없는 URL로 들어오는 경우, 구글 로그인이 되지 않습니다.
↘ [승인된 리디렉션 URI]는 [승인된 자바스크립트 원본]의 뒤에 [/Api/Member/Oauth2ClientCallback/googleplus/]를 넣으면 됩니다.
▼ 여기서 복사해 가세요.
/Api/Member/Oauth2ClientCallback/googleplus/
▼ 아래와 같이 입력이 다 끝났으면 가장 하단의 [만들기] 버튼을 눌러주세요.

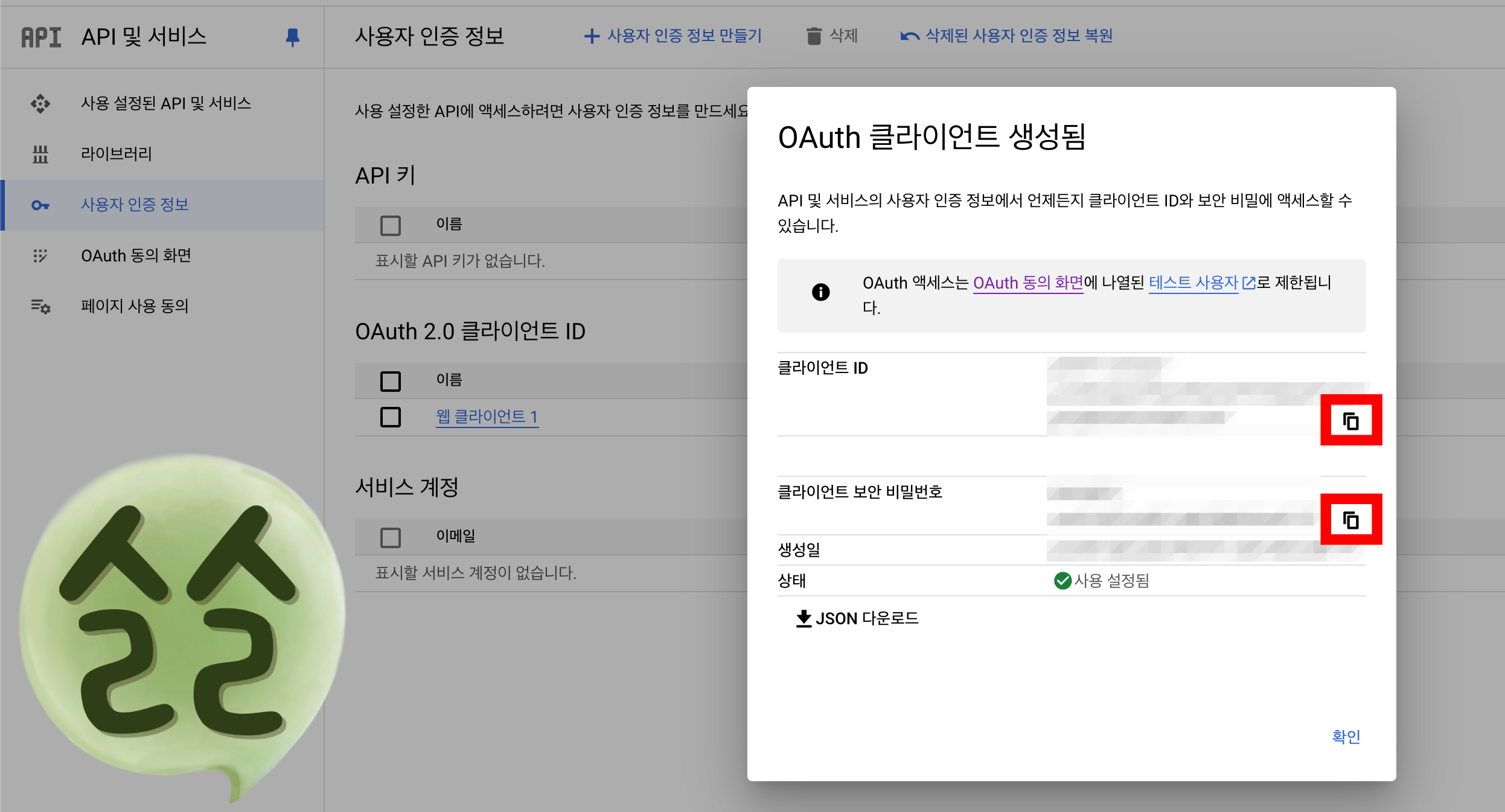
▼ 창을 닫지 마세요. [클라이언트 ID]와 [클라이언트 보안 비밀번호]를 복사해 갈 것입니다.

2-2. 카페24 설정
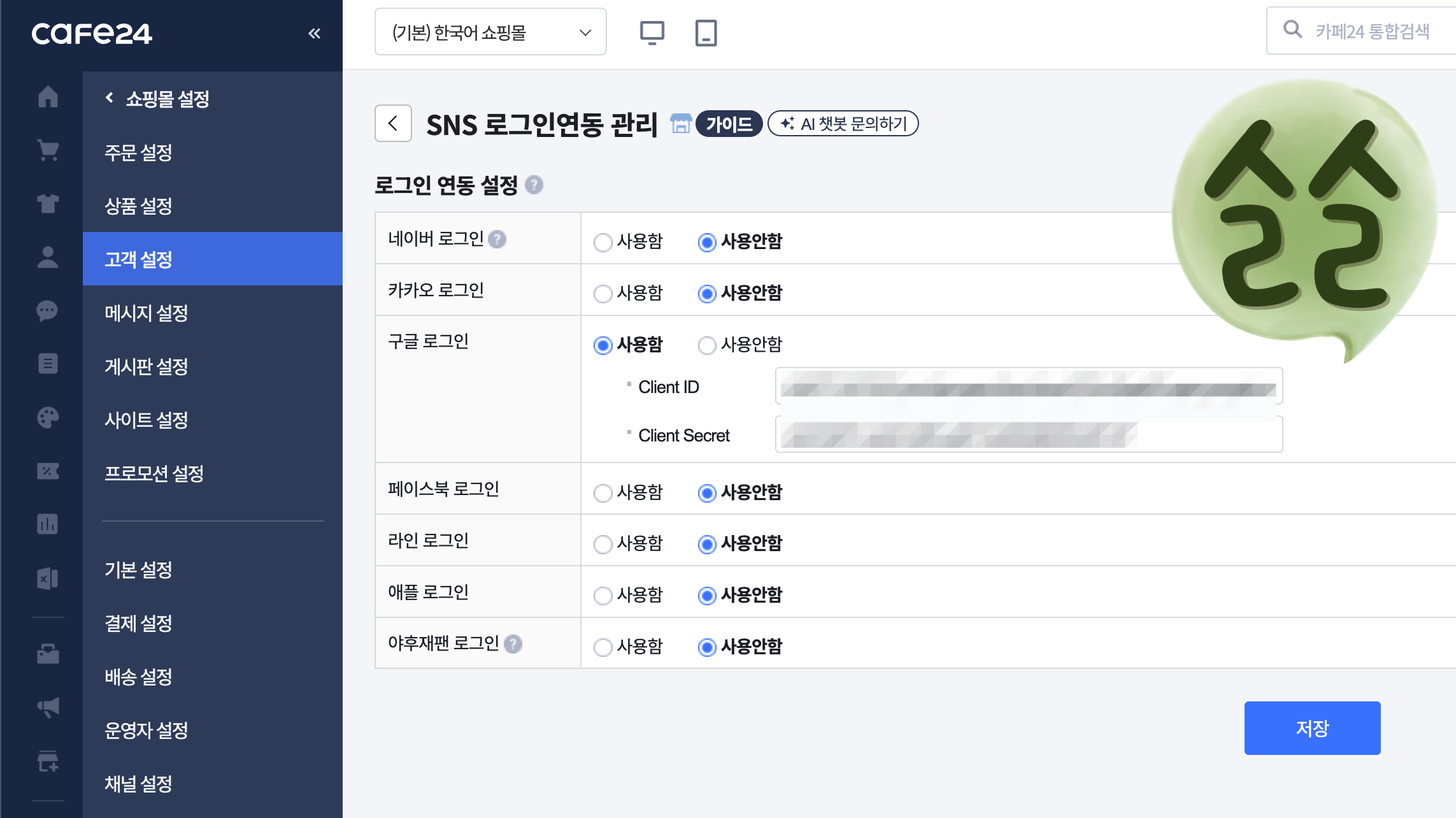
▼ 카페24 쇼핑몰 관리자로 오세요. [쇼핑몰 설정] - [고객 설정] - [회원 가입 · 로그인] - [SNS 로그인연동 관리]로 갑니다. [로그인 연동 설정]에서 [구글 로그인]을 [사용함]으로 바꿔줍니다. [Client ID]에 위에서 나온 [클라이언트 ID]를 넣어줍니다. [Client Secret]에는 [클라이언트 보안 비밀번호]를 넣어줍니다.

↘ [저장] 버튼을 누르면 설정 완료입니다.
※ 참고 자료
1. 카페24 Help Center
▼ 구글 클라이언트(앱) 아이디를 발급받으려면 어떻게 해야 하나요?
※ 카페24 쇼핑몰
이외에도 카페24 쇼핑몰 운영에 되는 내용들을 아래 글에 정리해 두었습니다.
[카페24 쇼핑몰] 설정 모아보기
목차1. 무료로 카페24 쇼핑몰 만들기 [카페24 쇼핑몰] 무료 쇼핑몰 만들기※ 본 포스팅은 탑평생교육원에서 진행한 신미라 선생님의 강의를 듣고 공부한 내용을 정리한 것입니다.목차1. 카페24 쇼
ssolely-entrepreneur.tistory.com



